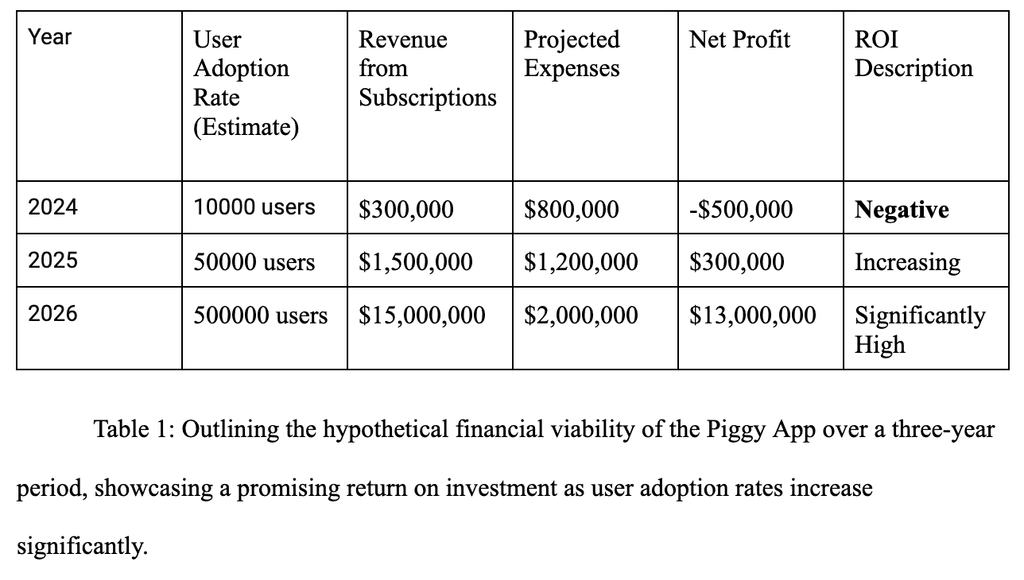
Despite the existence of hundreds of finance apps, none cater specifically to Gen Z. This demographic often finds traditional banking institutions inaccessible, as they fail to meet their digital expectations. As I researched more, I realized most of banking apps were bank-centric rather than user-centric; because they really cut the time short for performing transactions and this takes a huge weight from banking operations. However, a user who wants to save, or make money is now more confused than ever because they need to understand how the digital interaction will perform, they're not human so you need to learn everything, and make calculated decisions. There's also no room for mistakes because you can't simply tell an app you made a mistake while Zelle'ing some money!
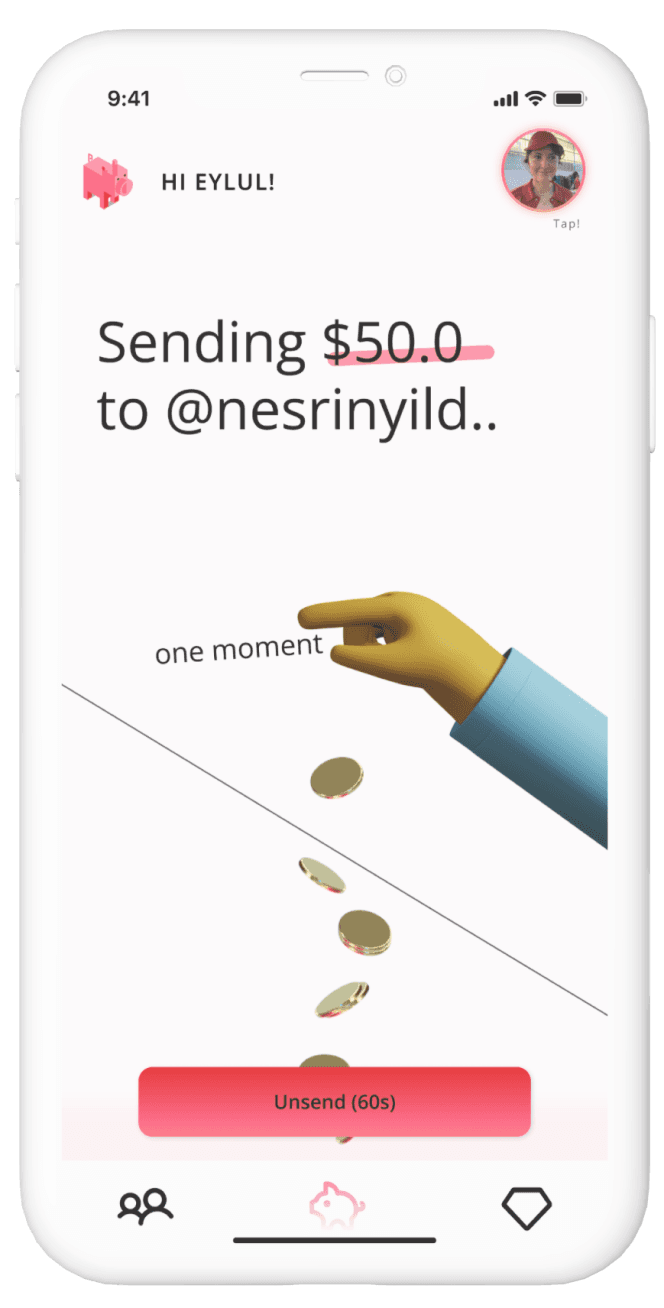
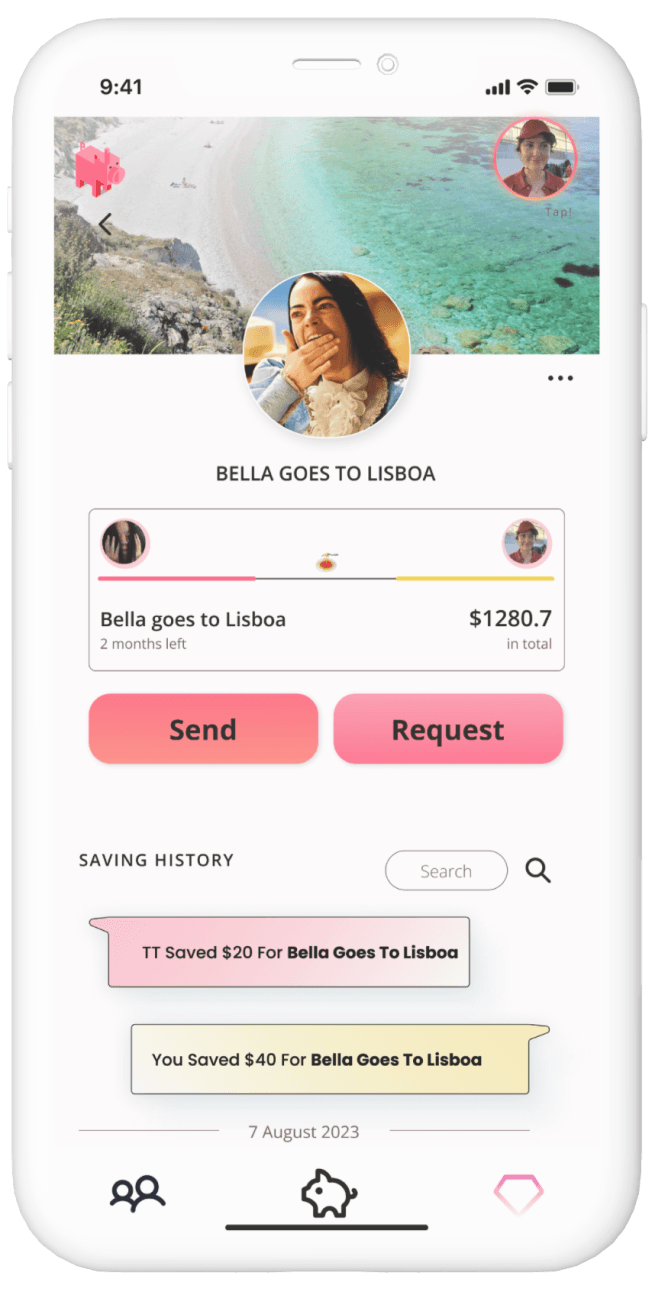
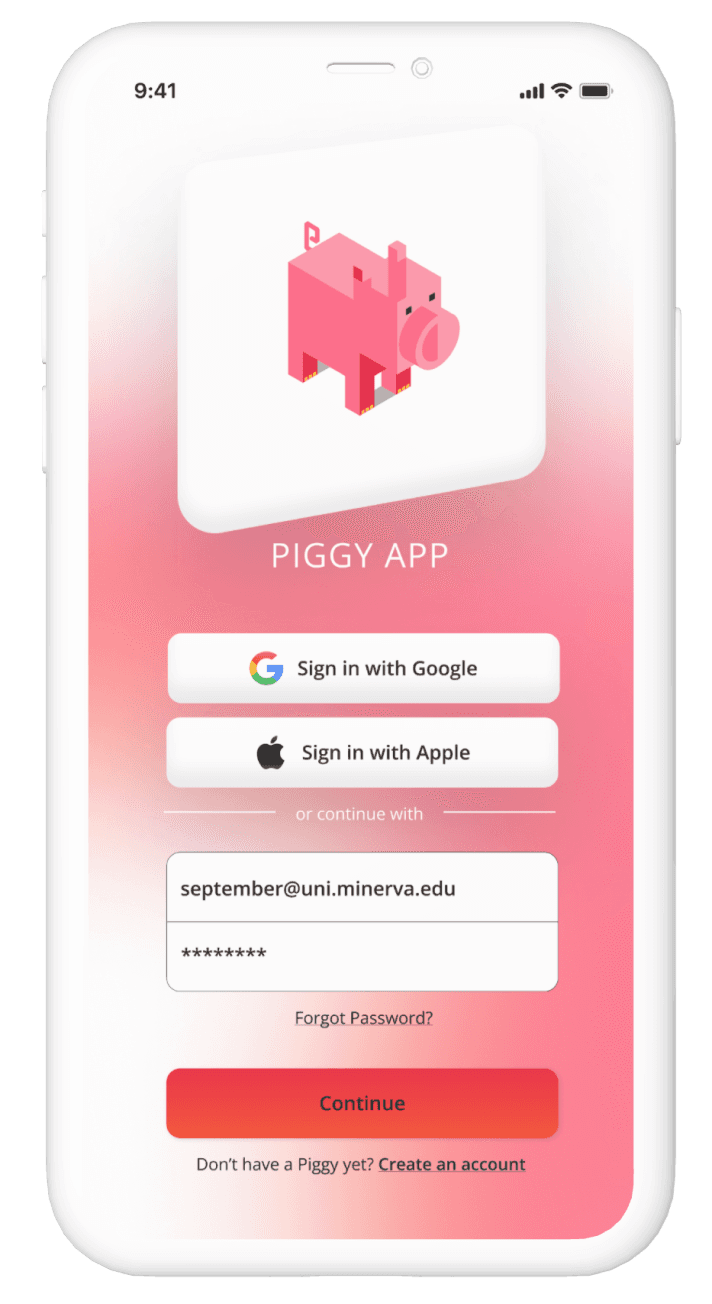
Piggy App bridges this gap by merging behavioral studies with technology, offering a finance management platform that enhances financial literacy and promotes saving habits tailored for Gen Z. With only 24% of Gen Z able to answer basic financial literacy questions correctly and nearly half facing debt, Piggy App provides a much-needed solution.
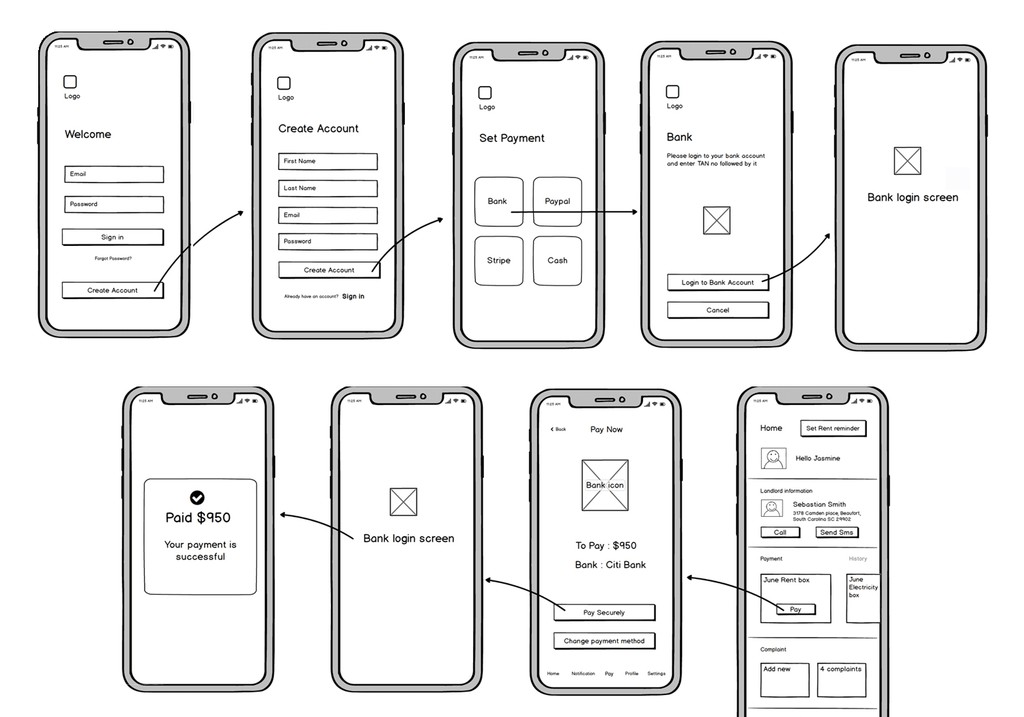
Wireframes of a typical banking app.
Technical Feasibility
Direction
My Role

Inaccessible informational resources
Financial jargon makes it hard to understand the most basic and fundamental things. For some people, it's a challenge to figure out which sources they should be looking at.

Inputting spendings takes time
Interviewees expressed their frustration with the process of tracking and inputting spendings, it takes too much time and effort.

An abstract concept of money
Multiple people ranted about using cards, Apple Pay or digital forms of payment made them feel like money wasn't real.

Not being able to save due to seasonal money
Most young adults do not have a steady income. It's a lot of brainwork to plan, motivate yourself, choose best option and finally save. I can change that!
White Board Sketches
Gap Analysis

Easy-to use and accessible
Current state of the finance apps lead users to get lost in crowded architectures, seek help and face obstacles due to poor LLM performance, face dead-ends and abandon the app completely.

Socio-communal finance
There's lack of shared knowledge and support, with users managing finances in isolation. This is compounded by unanswered questions and the intimidating complexity of financial jargon, which discourages discussion and peer advice.

Supports self-determination
Users often feel constrained by the app's design, limiting their ability to navigate and resolve issues independently. So, about 1/3 of users delete the app, reflecting a diminished sense of control and self-efficacy—factors that undermine a user-centric finance app.

Better understanding of money
Users find it challenging to gain a tangible understanding of their financial patterns. The abstract presentation of financial data makes it difficult for users to comprehend their spending habits and make informed decisions to change their behavior.
Reframed Problem
App Architecture
Design System